It’s no secret that most new applications and websites heavily depend on file uploads. From social media apps to productivity tools, project management software, and online shopping platforms, file uploading has become a standard in modern applications.
File uploading is essential for most software since users often need to share and upload files for collaboration, documentation, or leisure.
Users upload images and videos on social media daily, send document or spreadsheet files to coworkers, or upload identification documents to verify identity on apps.
Because of this, apps and websites must have a reliable, fast, safe, and future-proof file uploading tool to ensure their users’ satisfaction and retention.
To accomplish this, software companies and developers must take extra precautions and do more. But what exactly should they do or avoid? These are the things we’ll be going through in this article.
What do file uploading tools do?

File uploading tools let users transmit their files of various types and sizes to the internet for the consumption of others. Users usually upload files by either dragging and dropping them into the tool’s UI, selecting from their device, or copying and pasting files.
Some file uploading tools even let users upload files in real-time through a device’s camera and microphone or by connecting to other popular apps or sites.
More impressive is that some advanced file uploading tools have built-in image recognition for complex implementation like OCRs or facial recognition software.
With more functionalities, however, come more possible problems and difficulties. For instance, allowing users to upload higher-quality JPEG or PNG images may lead to a slower and poor user experience.
Another example is that if companies or developers create an advanced file uploading tool from scratch for their site, it could cost them precious time and resources.
On the other hand, if a file uploading tool is too simple for a site or app that requires a complex one, users could lose interest in your product.
To avoid these problems and deliver software with the best-fitting file uploading platform, you will have to adhere to the following file uploading best practices.
1. Stay updated on the latest trends and standards

The first thing you should do when implementing a file uploading tool is check the status of file uploading on various websites. Technology tends to improve and change rapidly, so the current best practices right now might not be the best ones after a few years.
Therefore, you must keep yourself informed on emerging file uploading trends and changes in file uploading standards. Doing so will let users know that you do your research and have their comfort and convenience in mind.
Recent trends have become standard in most modern apps and websites. However, most users expect at least some of them to be present. Having all of them will significantly help you build trust and credibility.
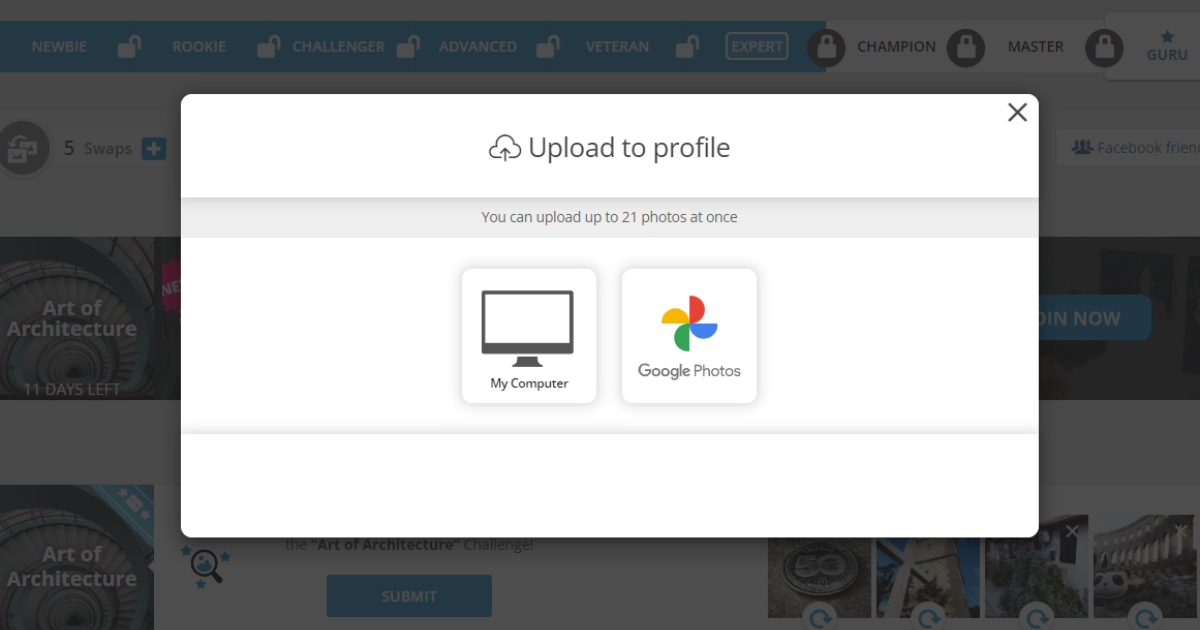
- Allow users to upload from different sources – In recent years, various software has started allowing users to upload files through other means. In addition to uploading from local files, users can upload from social media, cloud storage, or even a camera (for images/videos). This provides plenty of options for users and allows them to pick whichever is most convenient.
- Include drag and drop/copy and paste features – These days, dragging and dropping or copying and pasting files into an uploading platform should be more or less required. They’re not always faster than manual uploading, but they offer more convenience for those with open file explorers. Furthermore, without these options, you would limit users to file explorer uploading, which can be annoying for some.
- Let users view and edit images – Have you ever uploaded an image online and ended up misaligned or messy? If you haven’t, allowing users to preview and edit their images is good. Modern file uploading tools feature image previews and editing to ensure users’ images appear as desired.
- Consider compressing media file size before uploading – The media files of today have bigger file sizes because of the continually improving cameras available across different devices. This could lead to poor website performance and an even poorer overall user experience. By shrinking your users’ media file size, you will significantly cut loading times, keeping users satisfied.
- Some apps let users upload multiple files for convenience. Some don’t show any upload progress, leaving users waiting for their upload to finish or wondering if their files are uploading. However, a progress tracker increases users’ confidence and lessens worries. Progress trackers may be a simple progress bar or file details.
2. Protect your site and users

Security for your site and users is one of the most important factors when implementing file uploads in your software. A file uploading tool in your app or site is necessary for some and a good bonus for others.
However, it could also be another platform for cyber-attacks on your server, users, and service. For instance, attackers can upload malicious files for the consumption of (and eventual spreading by) users.
They can also attempt to overwrite existing files on your server. By replacing essential files, attackers could disable some server security and upload more malicious files such as ransomware.
Moreover, attackers can overload your server’s resources by uploading multiple or large files, disrupting your server’s performance and user experience.
How do you keep file uploads safe?
Thankfully, there are plenty of ways to secure your software’s file uploading platform. Even better, they’re a lot easier to implement now.
Some are included in different frameworks or plugins, while some are as simple as coding techniques and best practices. So it’s not necessary to have all of them, but with each layer of security you add, you decrease the likelihood of a successful cyber-attack.
- Set a limit on file size – By setting a min and max file size per upload, you prevent your server from being targets of Denial-of-Service (DoS) attacks, saving the reliability of your app/website.
- Set a limit on the number of uploads at a time – You might have already set a limit on file sizes, but what if a malicious user uploads as many files as possible? This could also lead to DoS attacks. Hence, there’s also a need to limit the number of files a user can upload in a single transaction.
- Thoroughly check file names and extensions – The developer should never trust user input. Attackers could replace files on your server or disguise malicious files as seemingly ordinary files by changing their extensions. To prevent this, you could alter the file’s name in a unique way (hashing, special character removal) or prevent files with double extensions from being executed.
- Use virus/malware scanners on your server – Antivirus/antimalware programs can keep your server safe by regularly scanning files and quarantining/deleting them if found to be dangerous.
- Authenticate users and their actions – Before allowing a file to go through, you should check a user’s permissions and authority. You should also track their efforts to trace the source of a potential security breach easily.
There are a lot more security measures you can add. Most if not all of them can be found in this OWASP (The Open Web Application Security Project) file upload security article.
3. Use third-party file uploading solutions

When you first think about implementing a file uploading platform in your app or website, you’ll think about making your own.
And why not? It could save you money, and you might think you’ll have more freedom and flexibility. However, developing your file uploading solution will be more costly in the long run.
Why should you avoid making your file uploader?
First, you’ll spend plenty of development time recreating something others have already made and improved. This is especially true if you plan to create a robust file uploading solution.
Furthermore, you’ll need to do more to keep your file uploader secure while file uploading solutions out there already have built-in and credible security measures.
You’ll also have to maintain your file uploader from time to time, taking the precious time you should spend on your core features.
And what if you want to implement facial recognition, OCR, or other advanced features that require complex solutions? You’ll spend months or even years on just one part of your software. To prevent these problems and secure your project’s file uploading solution, you should strongly consider using a third-party file uploader.
Why should you use ready-made file uploaders?
Third-party file uploading solutions were made to help developers deploy faster and safer. They lessen the risks and give developers a lot of time to work on the core features of their app (purchasing, messaging, project management, etc.).
They’re secure, reliable, modern, and fast, and implementing them can be as easy as installing them and writing two lines of code.
They were made to eliminate the hassle, difficulty, and risks of creating your file uploader. Here is what most third-party file uploading solutions can offer you:
- Clean, modern, and intuitive UI
- Fast, reliable, and secure
- Support for drag and drop, copy and paste, and upload from computer
- Support other uploading methods (camera, social media, cloud, etc.)
- Usually has just one API, removing tons of maintenance work
- Ability to preview files and edit images
- Progress bar
- Customizable design
- Multiple uploads
- Professional tech support
- Support for WebP and JPEG XR formats, allowing for high-quality images without the large file sizes
- Copyright detection
- Contains OCR API for intelligent document scanning
- Support for facial/object recognition
- File conversion
- Explicit content detection
- And so much more
Recently, third-party file uploaders have seen a significant increase in users because of the need to deploy apps that contain a smart, modern and secure file uploading platform. As a result, they eliminate many development tasks, delighting developers, companies, and end-users.
4. Comply with data privacy regulations

The last file uploading best practice is compliance with the various regulations (e.g., GDPR) that help in protecting users and their data. As developers or business owners, you must ensure that your users’ data can only be accessed by those who are authorized.
Your file uploading solution should have the necessary measures to protect your users’ data.
This also means that your software has a well-detailed and written privacy policy and terms of use to assure and protect your users and your company. Finally, complying with these regulations helps build credibility and trust.
In the age where data is regularly shared or uploaded, file uploading has become an essential feature for software.
To ensure a seamless user experience, developers and companies must follow these file uploading best practices.
They may not be set in stone, and they could still change after years, but these tips can currently help you build the software you’ll be proud of.
